What is CSS Transition?
CSS (Cascading Style Sheets) transitions are an effective feature in web design, permitting developers to put together clean animations and effects as elements on a webpage shift from one style to another. These transitions improve user experience by presenting visible feedback, thereby making interactions extra enticing and intuitive.
Understanding CSS Transitions
A CSS transition is a way to gradually change the property of an element over a specified duration. When a user interacts with a webpage by hovering over a button, clicking a link, or submitting a form, for instance, transitions can be used to animate the change in a property’s value. Learning about CSS transitions can be a valuable part of software courses, as they help enhance user experience on websites.
Basic Syntax of CSS Transitions
To create a CSS transition, you need to specify:
- The CSS property you want to animate
- The duration of the transition.
- The timing function
- The delay before the transition starts
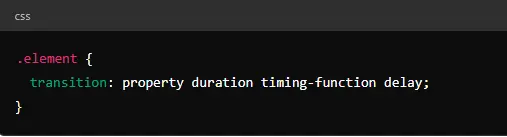
Here’s the basic syntax:

Property: The CSS property you want to animate (e.g., ‘width','height‘, ‘background-colour’).
Duration: The time it takes for the transition to complete (e.g., ‘2s‘ for 2 seconds).
Timing function: The speed curve of the transition (e.g., ‘ease‘, ‘linear‘, ‘ease-in‘, ‘ease-out‘, ‘ease-in-out‘).
Delay: The time to wait before starting the transition (e.g., ‘1s‘ for 1 second).
Example of CSS Transitions
Let’s walk through a simple example to demonstrate CSS transitions. We’ll create a button that changes color and size when a user hovers over it.
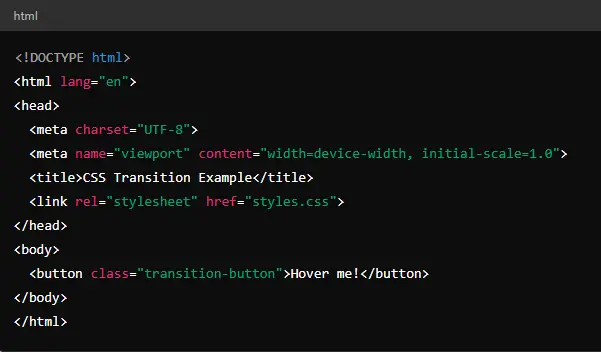
HTML

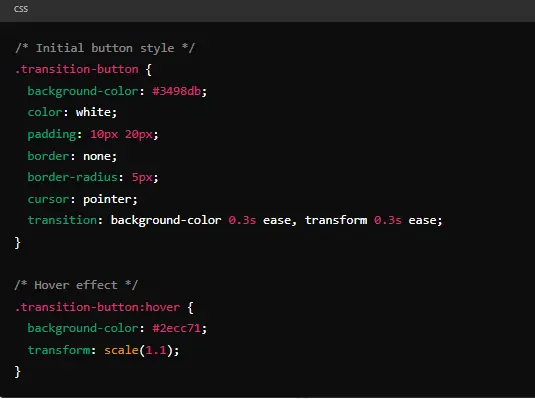
CSS (styles.css):

In this example:
We have a button with the ‘class transition-button.‘
The ‘transition‘ property is applied to the button, specifying that changes to the ‘background-color‘ and transform properties should animate over 0.3 seconds with an ease timing function.
When the user hovers over the button (.'transition-button:hover‘), the background color changes from blue to green, and the button scales up by 10% (transform: scale(1.1)).
Why Use CSS Transitions?
CSS transitions offer several advantages:
Smooth animations: They make visually appealing effects that improve user experience.
Performance: CSS transitions are typically more efficient and smoother than JavaScript animations.
Simplicity: They are easy to implement and maintain, often requiring just a few lines of code.
Conclusion
CSS transitions are a versatile and effective tool in web design, permitting developers to create easy and engaging animations with minimum effort. By expertise in the fundamentals of CSS transitions and experimenting with different properties and timing capabilities, you can substantially improve the interactivity and visual appeal of your web pages. Learning these skills from the best IT training institute can further enhance your web design proficiency. If you are interested, contact Galtech School of Technology Pvt. ltd, the best IT training institute in Kerala, to enrol and transform your web design capabilities.